블로그를 작성하는 데 무슨 <그림판(MSPaint, Microsoft Paint)>이냐고 반문할 사람이 있을지도 모르겠다. 하지만 이미지 처리에 있어서 가장 유용한 도구 가운데 하나가 바로 <그림판(Microsoft Paint)>이다. 개인적으로 <그림판>을 가장 많이 이용하는 때는 화면에 떠 있는 창을 캡처하는 경우다.
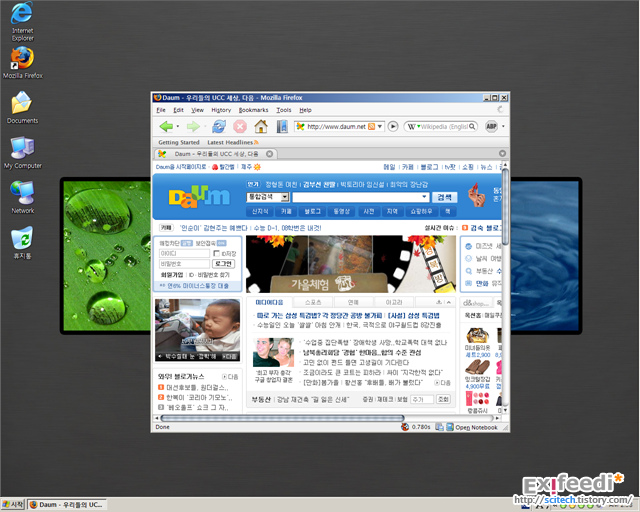
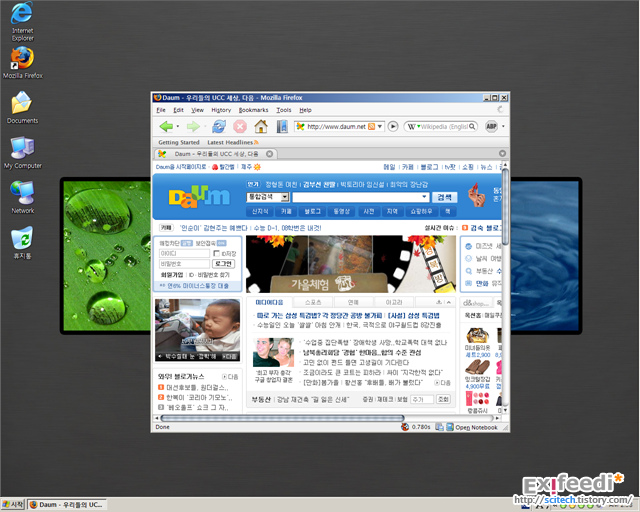
다음 그림을 보면, 화면에 모질라 파이어폭스(Mozilla Firefox) 창이 하나 떠 있는 것이 보인다. 마이크로소프트 윈도우(Microsoft Windows)에서는 키보드의 PrtScn (Print Screen) 키를 누르면 전체 화면을 캡처할 수 있다. 아래 그림 역시 그런 방법으로 화면을 캡처한 것이다.

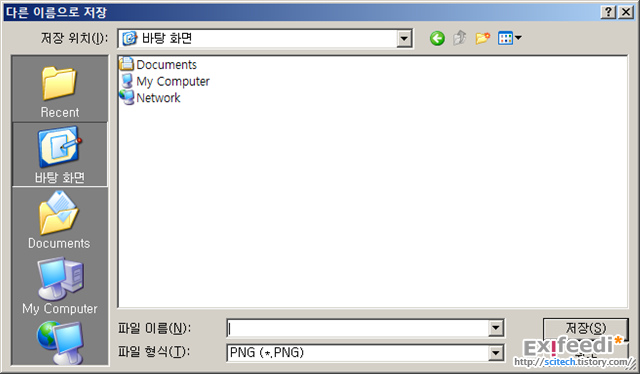
이렇게 화면을 캡처한 후 <그림판>에 붙여 넣은(Ctrl + V) 후 이미지 파일로 저장하면 된다.

만약 전체 화면이 아니라 현재 창만 캡처하고 싶은 경우에는 Ctrl + Alt + PrtScn 키를 누르면 된다. 자신이 원하는 특정 영역이나 특정 버튼 등을 캡처하는 기능이 기본적으로 제공되지는 않지만, 전체 화면이나 현재 창 정도는 손쉽게 캡처할 수 있고, 원하는 부분은 나중에 <그림판>에서 따로 선택해도 상관 없으니 굳이 별도의 화면 캡처 도구를 이용할 필요도 없을 것 같다.

개인적으로는 PNG 파일 포맷으로 저장하는 것을 좋아한다. PNG 파일 포맷은 Portable Network Graphics를 줄인 말로 무손실 데이터 압축(lossless data compression) 방식의 비트맵 이미지 포맷(bitmap image format)이다. 용량도 크지 않고 이미지 품질도 훼손하지 않기 때문에 자주 이용한다. 반면, BMP 포맷의 경우 이미지 품질은 손상되지 않지만 압축을 하지 않기 때문에 이미지 크기가 지나치게 커지는 단점이 있다.

참고로, GIF이나 JPG 방식은 손실 데이터 압축(lossy data compression) 방식이기 때문에 최종적으로 생성된 이미지 품질이 좋지 않을 수 있다. 물론 어도비 포토샵(Adobe Photoshop)과 같은 이미지 편집 도구를 이용하면 최종적으로 생성되는 파일의 품질을 조절할 수도 있다. 하지만 화면 하나 캡처해서 편집하는 정도의 일에 그 정도로 큰 프로그램을 실행시키는 것은 부담이 너무 크다. 과거에는 인터넷 전송 속도도 느리고 컴퓨터의 처리 능력도 부족했기 때문에 이미지 품질을 확 떨어뜨리더라도 파일 용량을 최소화할 수 있는 JPG 포맷을 많이 이용했지만 이제는 특별한 상황이 아니라면 굳이 그렇게까지 할 필요는 없다는 생각이다.
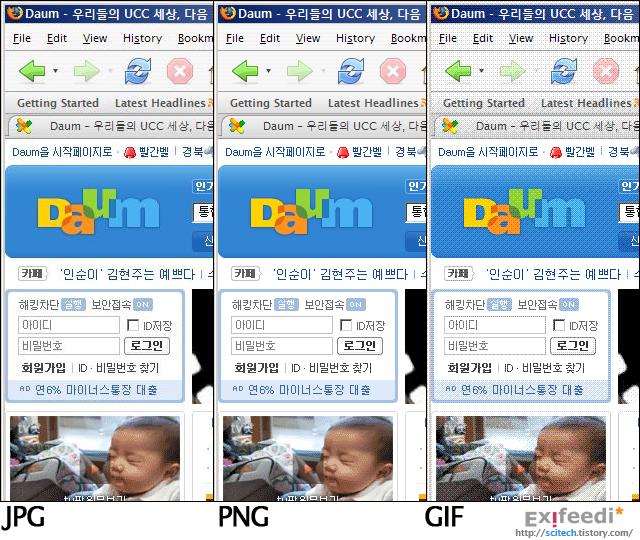
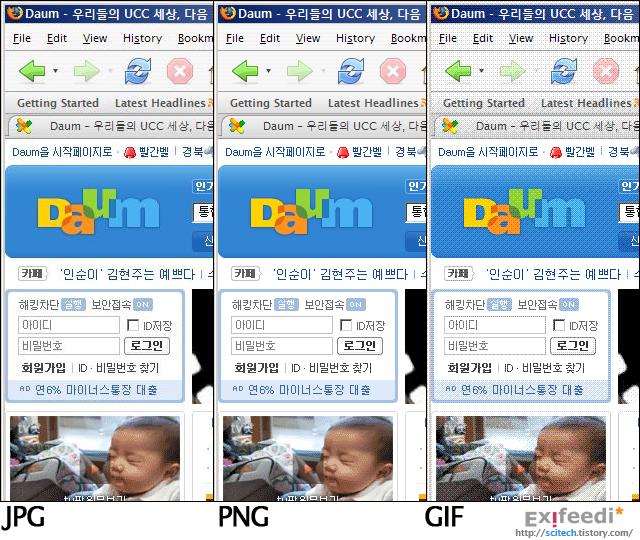
아래는 위에서 캡처한 이미지를 <그림판>에서 각각 JPG, PNG, GIF 방식으로 저장하여 비교한 결과이다. 원본 파일의 크기는 JPG 형식이 126KB, PNG 형식은 196KB, GIF 형식은 88.4KB였다. 아래 결과를 보면 한눈에 JPG나 GIF 방식에 비해 PNG 파일의 품질이 월등함이 눈에 띈다. 한번 더 이야기하자면, 어도비 포토샵(Adobe Photoshop)과 같은 이미지 편집 프로그램은 JPG나 GIF 방식으로 저장했을 때 아래의 예보다 나은 품질을 얻을 수도 있다. 하지만 특별한 편집을 가하지 않고 단순히 캡처해서 블로그에 올리는 경우라면 그림판이 훨씬 더 간단한 선택이 될 것이다.

이렇게 캡처한 이미지 파일은 바로 블로그에 올려도 되지만 이전 포스트에서 소개했던 포토웍스(photoWORKS)와 같은 도구로 한번 더 손을 보고 올려도 좋을 듯하다. 포토웍스(photoWORKS)는 파일 포맷을 변환하는 기능도 있고, 특히 JPG 형식으로 저장할 때 최종 출력물의 품질을 설정하는 메뉴도 있기 때문에 간편하게 자신이 원하는 결과물을 얻을 수 있다.
다음 그림을 보면, 화면에 모질라 파이어폭스(Mozilla Firefox) 창이 하나 떠 있는 것이 보인다. 마이크로소프트 윈도우(Microsoft Windows)에서는 키보드의 PrtScn (Print Screen) 키를 누르면 전체 화면을 캡처할 수 있다. 아래 그림 역시 그런 방법으로 화면을 캡처한 것이다.

이렇게 화면을 캡처한 후 <그림판>에 붙여 넣은(Ctrl + V) 후 이미지 파일로 저장하면 된다.

만약 전체 화면이 아니라 현재 창만 캡처하고 싶은 경우에는 Ctrl + Alt + PrtScn 키를 누르면 된다. 자신이 원하는 특정 영역이나 특정 버튼 등을 캡처하는 기능이 기본적으로 제공되지는 않지만, 전체 화면이나 현재 창 정도는 손쉽게 캡처할 수 있고, 원하는 부분은 나중에 <그림판>에서 따로 선택해도 상관 없으니 굳이 별도의 화면 캡처 도구를 이용할 필요도 없을 것 같다.

개인적으로는 PNG 파일 포맷으로 저장하는 것을 좋아한다. PNG 파일 포맷은 Portable Network Graphics를 줄인 말로 무손실 데이터 압축(lossless data compression) 방식의 비트맵 이미지 포맷(bitmap image format)이다. 용량도 크지 않고 이미지 품질도 훼손하지 않기 때문에 자주 이용한다. 반면, BMP 포맷의 경우 이미지 품질은 손상되지 않지만 압축을 하지 않기 때문에 이미지 크기가 지나치게 커지는 단점이 있다.

참고로, GIF이나 JPG 방식은 손실 데이터 압축(lossy data compression) 방식이기 때문에 최종적으로 생성된 이미지 품질이 좋지 않을 수 있다. 물론 어도비 포토샵(Adobe Photoshop)과 같은 이미지 편집 도구를 이용하면 최종적으로 생성되는 파일의 품질을 조절할 수도 있다. 하지만 화면 하나 캡처해서 편집하는 정도의 일에 그 정도로 큰 프로그램을 실행시키는 것은 부담이 너무 크다. 과거에는 인터넷 전송 속도도 느리고 컴퓨터의 처리 능력도 부족했기 때문에 이미지 품질을 확 떨어뜨리더라도 파일 용량을 최소화할 수 있는 JPG 포맷을 많이 이용했지만 이제는 특별한 상황이 아니라면 굳이 그렇게까지 할 필요는 없다는 생각이다.
아래는 위에서 캡처한 이미지를 <그림판>에서 각각 JPG, PNG, GIF 방식으로 저장하여 비교한 결과이다. 원본 파일의 크기는 JPG 형식이 126KB, PNG 형식은 196KB, GIF 형식은 88.4KB였다. 아래 결과를 보면 한눈에 JPG나 GIF 방식에 비해 PNG 파일의 품질이 월등함이 눈에 띈다. 한번 더 이야기하자면, 어도비 포토샵(Adobe Photoshop)과 같은 이미지 편집 프로그램은 JPG나 GIF 방식으로 저장했을 때 아래의 예보다 나은 품질을 얻을 수도 있다. 하지만 특별한 편집을 가하지 않고 단순히 캡처해서 블로그에 올리는 경우라면 그림판이 훨씬 더 간단한 선택이 될 것이다.

이렇게 캡처한 이미지 파일은 바로 블로그에 올려도 되지만 이전 포스트에서 소개했던 포토웍스(photoWORKS)와 같은 도구로 한번 더 손을 보고 올려도 좋을 듯하다. 포토웍스(photoWORKS)는 파일 포맷을 변환하는 기능도 있고, 특히 JPG 형식으로 저장할 때 최종 출력물의 품질을 설정하는 메뉴도 있기 때문에 간편하게 자신이 원하는 결과물을 얻을 수 있다.
관련 글
- 블로그 작성 필수 도구 1 – 포토웍스(photoWORKS) (2007/11/14)
- 블로그 작성 필수 도구 3 – 포토스케이프 (2007/11/22)
'소프트웨어 > Windows' 카테고리의 다른 글
| 사파리(Safari) 3 브라우저 베타 사용기 4/4 (4) | 2007.11.20 |
|---|---|
| 사파리(Safari) 3 브라우저 베타 사용기 3/4 (2) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 2/4 (0) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 1/4 (3) | 2007.11.20 |
| 피진(Pidgin)용 네이트온(NateOn) 플러그인 (4) | 2007.11.19 |
| 블로그 작성 필수 도구 1 – 포토웍스(photoWORKS) (2) | 2007.11.14 |
| CHM 파일 제작 툴, WinCHM (0) | 2007.09.30 |
| 윈도우즈용 iTunes와 QuickTime에 대한 사소한 불만 (0) | 2007.09.06 |
| 사파리(Safari) 3 브라우저 퍼블릭 베타 (0) | 2007.06.12 |
| 오페라(Opera) 9 브라우저 (3) | 2007.05.22 |
EXIFEEDI의 다른 블로그 보기
