글꼴 다듬기 설정
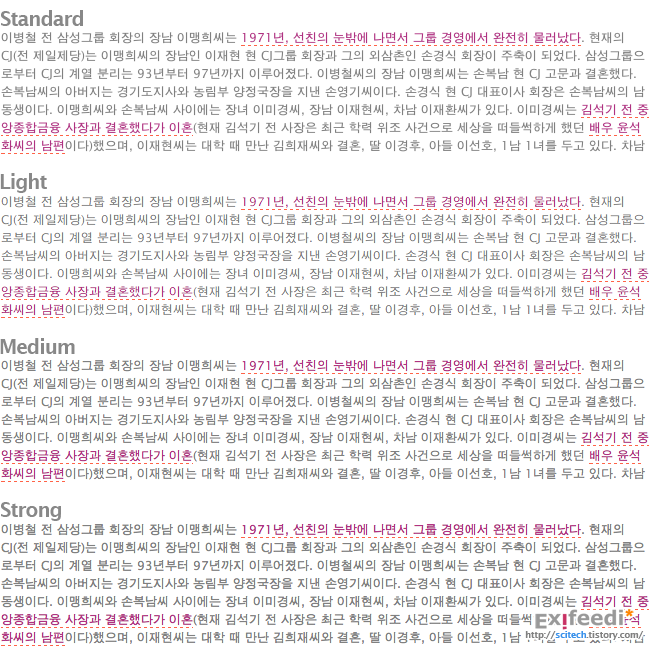
앞서 살핀 바와 같이 사파리(Safari) 브라우저의 Edit → Preferences → Appearance 메뉴에 가면 사파리(Safari)가 자체적으로 제공하는 글꼴 다듬기(font smoothing) 설정을 할 수가 있다. 여기에는 Standard, Light, Medium, Strong, 이렇게 네 가지 설정이 가능하다.
다음은 이 네 가지 설정을 비교한 그림인데, 마이크로소프트 윈도우(Microsoft Windows)에서 제공하는 클리어타입(ClearType) 글꼴 다듬기 설정은 적용되었을 경우 사파리(Safari) 브라우저의 Light 설정과 비슷한 수준의 다듬기를 보여 주고 있다.

사용 후기
비록 베타(beta)라는 딱지를 달고 있지만 사파리(Safari) 브라우저는 상당히 만족스러운 결과를 보여 주고 있었다. 파이어폭스(Firefox)의 탭 브라우징에 익숙해 있던 터라 사파리(Safari) 브라우저의 탭 브라우징도 반가울 수 밖에 없다.
또 엄청나게 마음에 들었던 부분은 폰트 렌더링 시의 안티 에일리어싱(anti-aliasing) 설정이었다. 항상 마이크로소프트 윈도우(Microsoft Windows)의 엉성한 클리어타입(ClearType) 글꼴 다듬기 설정에 질려 있었는데, 사파리(Safari)에서 제공하는 깔끔한 렌더링 기능은 보는 내내 속을 다 후련하게 만들었다.
또 자체적으로 RSS 리더 기능을 제공한다는 측면도 상당히 만족스러운 기능이었다.
하지만 장점만 있을 수는 없는 법. 먼저 파이어폭스(Firefox)에 비해 사용자가 개별화(커스터마이징; customizing)할 수 있는 여지가 적은 점은 아쉬웠다. 그리고 아직 베타 버전이라 그런지 가끔 예기치 않은 시점에 브라우저가 갑작스럽게 종료되어버리는 일이 발생했다. 물론 이는 정식 버전이 나오기 전까지 서서히 개선될 것이라 믿는다.
그리고 정확한 이유는 모르겠지만 티스토리에서 글을 작성할 때 작성 화면을 <HTML> 모드와 <EDIT> 모드로 전환하시켜 보면, 한번 <HTML> 모드로 들어간 이후에는 다시 <EDIT> 모드로 들어가지 못하는 문제가 있었다.
간단하게 살펴 보기는 했지만 개인적으로 애플(Apple)에서 만든 마이크로소프트 윈도우(Microsoft Windows)용 사파리(Safari)에 상당히 만족했고 향후 나올 정식 버전을 더욱 기다리게 만든 계기가 되었다.
관련 글
- 사파리(Safari) 3 브라우저 퍼블릭 베타 (2007/06/12)
- 사파리(Safari) 3 브라우저 베타 사용기 1/4 (2007/11/20)
- 사파리(Safari) 3 브라우저 베타 사용기 2/4 (2007/11/20)
- 사파리(Safari) 3 브라우저 베타 사용기 3/4 (2007/11/20)
- MS 클리어타입과 사파리 TTF 렌더링의 비교 (2007/11/23)
'소프트웨어 > Windows' 카테고리의 다른 글
| 구글의 크롬 브라우저 (2) | 2008.09.04 |
|---|---|
| Lightning (0) | 2008.05.13 |
| 인터넷 익스플로러 7로 업그레이드 (3) | 2007.11.26 |
| MS 클리어타입과 사파리 TTF 렌더링의 비교 (2) | 2007.11.23 |
| 블로그 작성 필수 도구 3 - 포토스케이프 (0) | 2007.11.22 |
| 사파리(Safari) 3 브라우저 베타 사용기 3/4 (2) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 2/4 (0) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 1/4 (3) | 2007.11.20 |
| 피진(Pidgin)용 네이트온(NateOn) 플러그인 (4) | 2007.11.19 |
| 블로그 작성 필수 도구 2 – 그림판(MSPaint) (2) | 2007.11.15 |
EXIFEEDI의 다른 블로그 보기
