블로그에 글을 쓰다 보면 이미지를 올려야 할 일이 많다. 단순히 글만 작성하는 경우보다는 그림을 함께 첨부해서 넣으면 훨씬 보기 좋고 이해하기에도 쉬운 경우가 많기 때문이다. 또 때로는 딱딱한 글을 훨씬 부드럽고 자연스럽게 만들어 주기도 한다.
포토웍스(photoWORKS)는 그러한 프로그램 가운데 하나이다.
포토웍스(photoWORKS)는
정효성이라는 분이 개인적으로 만들었다가 배포한 프로그램으로, 아쉽게도 2004년 4월, 버전 1.5가 나온 이후 별다른 업데이트가 없는 제품이기도 하다. 하지만 사용하기 편리한 화면 구성과 그에 비해 다양한 기능을 바탕으로 여전히 활용도가 높은 프로그램이기도 하다.
프로그램 메뉴의 구성
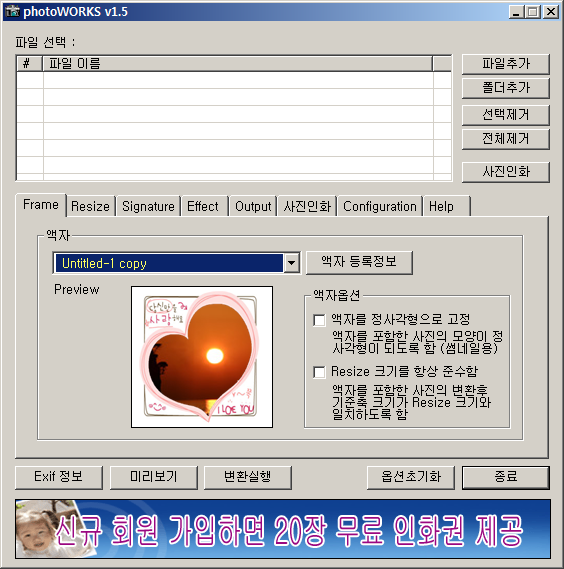
먼저, 프로그램의 메뉴 구성을 살피면 다음과 같다.
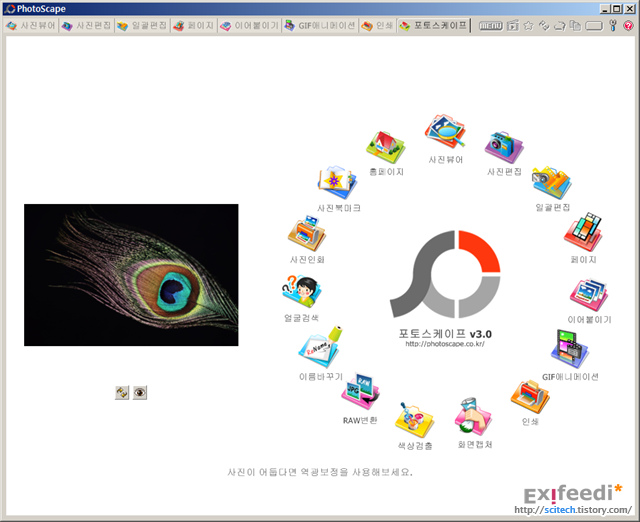
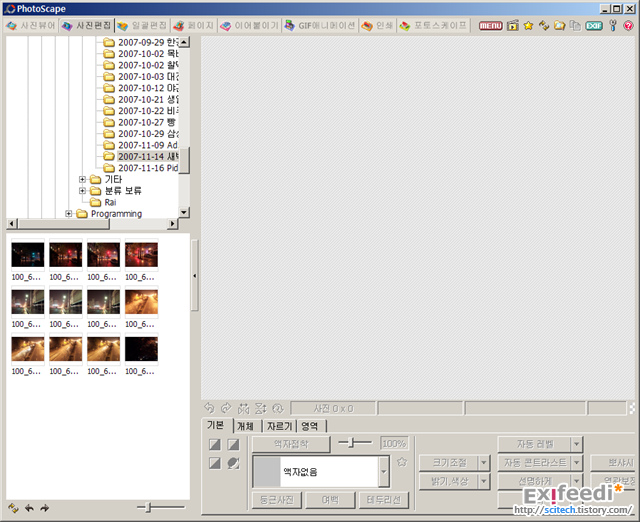
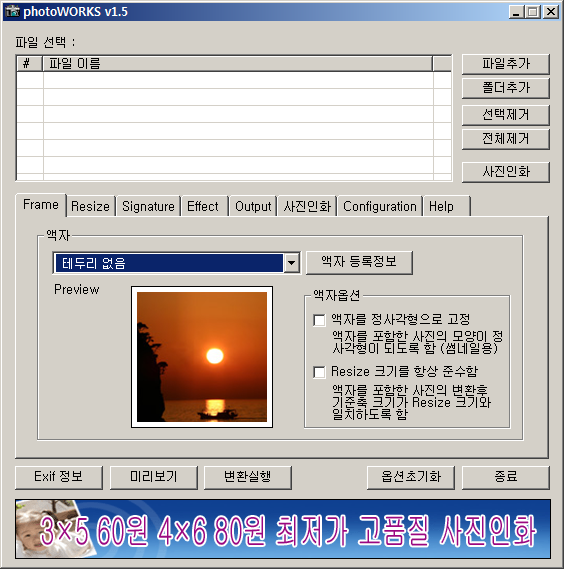
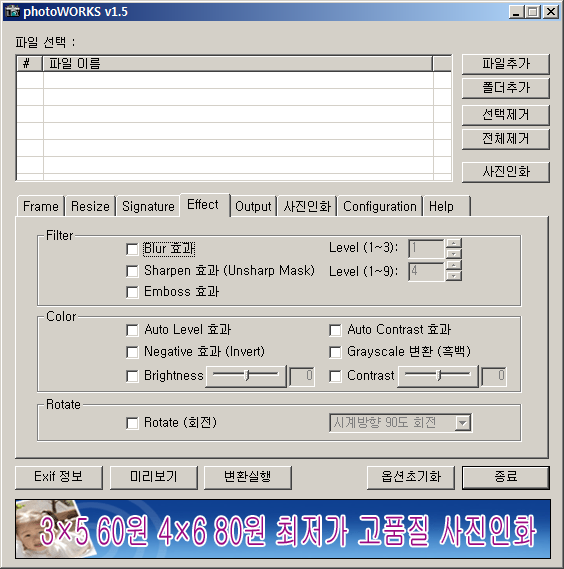
프로그램을 실행하면 아래와 같이 간단한 구성의 화면이 눈에 띈다. 메뉴에서 첫 번째 탭인 <Frame(테두리)>을 누르면 나중에 이미지를 변환했을 때 그림 테두리를 어떤 모양으로 할 것인지를 설정할 수 있다. 다양한 종류의 프레임을 선택할 수 있고, 또한 포토웍스(photoWORKS) 홈페이지에 가면 사용자들이 직접 만든 스킨을 올리는
스킨 자료 게시판이 있어서 프로그램에서 제공해 주는 스킨 외에 훨씬 다양한 스킨을 구할 수 있다.
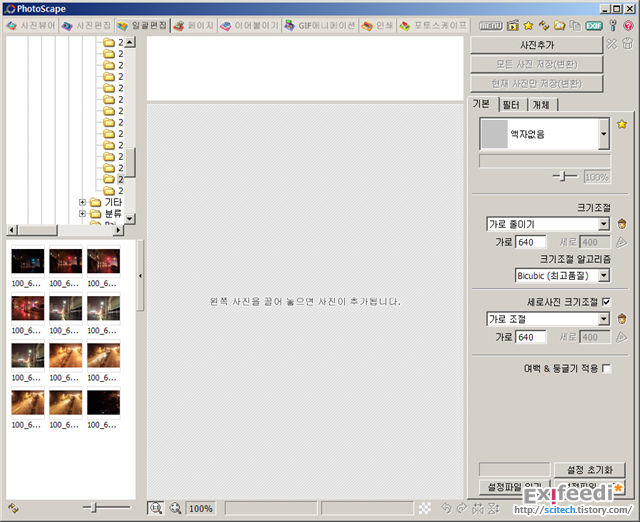
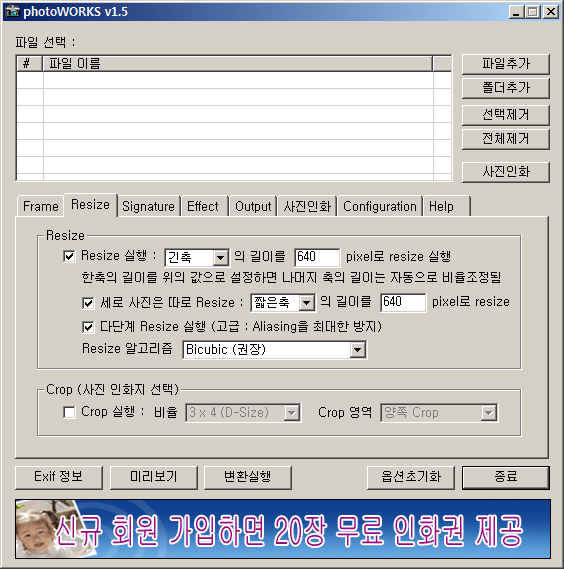
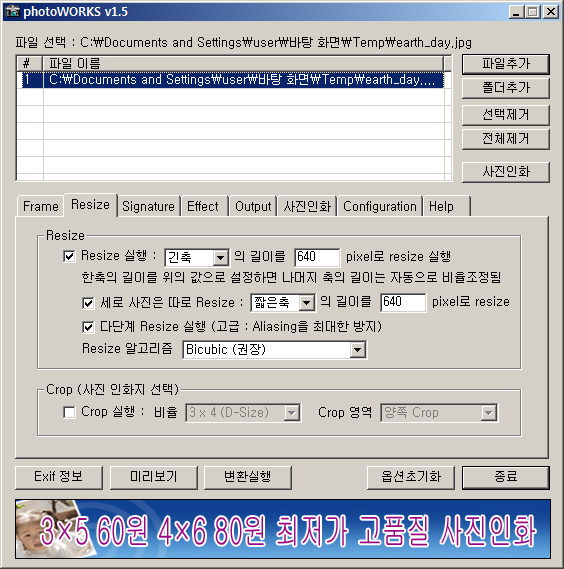
두 번째 탭은 <Resize(크기 변환)>이다. 내 경우에는 블로그 화면의 가로폭이 640 픽셀 정도이기 때문에 그에 맞추어 이미지도 가로 길이가 640 픽셀이 되도록 크기를 조절한다. 간단한 화면이지만 어떤 길이를 어떻게 설정할지 잘 나오기 때문에 이미지 크기를 조절하는 데 상당히 편리하다.
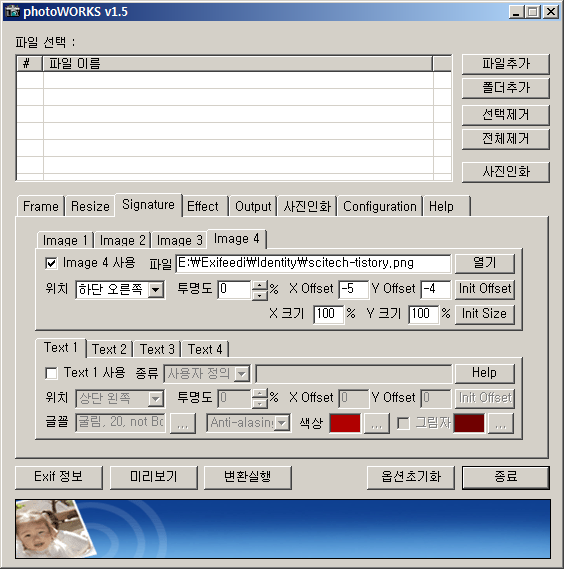
세 번째 탭은 <Signature(서명)> 부분이다. 자신의 블로그에 그림을 올리면서 그림 한쪽에 자기 블로그를 나타내는 글자나 그림을 포함시킨 경우를 볼 수 있을 것이다. 이것이 <서명>에 해당하는 기능이다. 서명은 다시 이미지를 이용한 서명과 텍스트만을 이용한 서명으로 나뉜다.
네 번째 탭은 <Effect(효과)> 부분이다. 이미지에 Blur나 Sharpen, Emboss 등의 효과를 넣을 때 쓰는 기능이다. 또 밝기(Brightness)나 대비(Contrast) 조절, 흑백 전환, 반전(Inverse) 효과 등도 포함되어 있다.
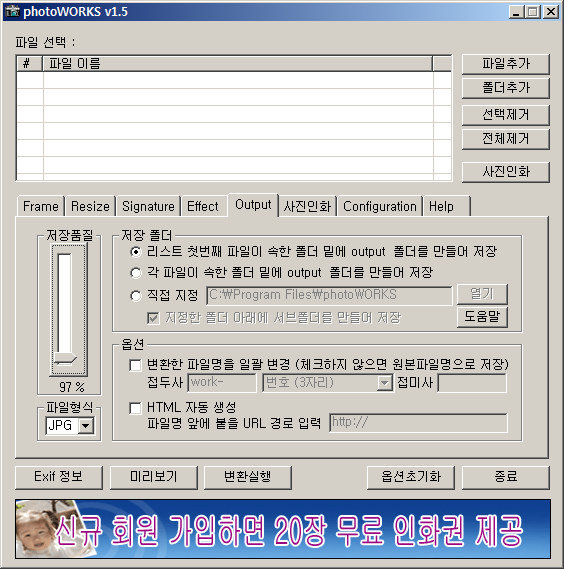
다섯 번째 탭은 <Output(출력)> 기능이다. 이는 변환한 파일의 종류나 품질, 저장 위치 등을 설정할 수 있도록 해 주는 메뉴이다.
이미지 크기 변환하기
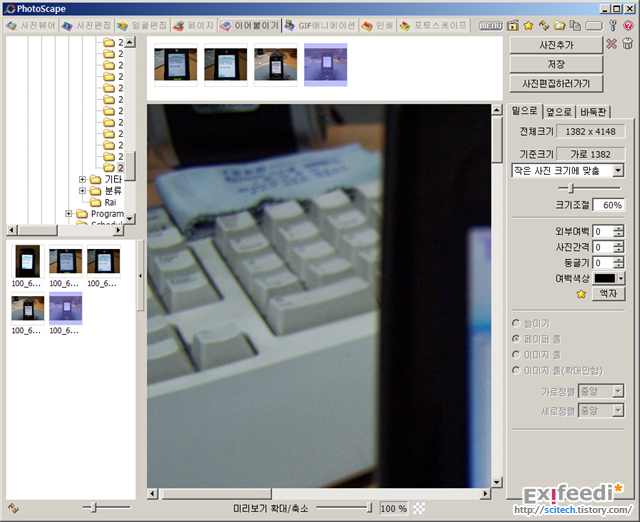
그 밖의 다른 메뉴는 그냥 살펴 보면 될 것이고, 여기에서는 가장 간단하게 이미지 크기를 변환하는 방법을 살펴 보도록 할까 한다. 먼저, 맨 위에 보이는 메뉴에서 <파일추가>를 선택해서 자신이 변환하고자 하는 이미지를 선택한다. 아래 그림에서와 같이 하나만 선택해도 되고 동시에 여러 이미지 파일을 선택해도 된다.
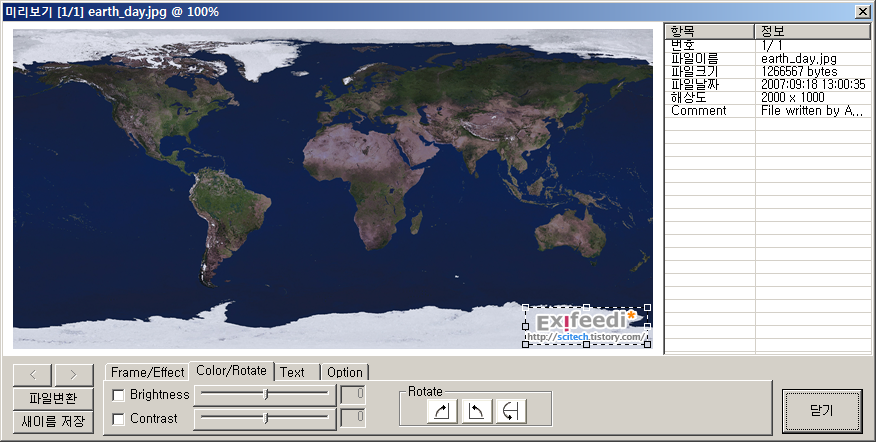
그 후 맨 아래에 있는 <미리보기> 버튼을 누르면 자신의 설정이 최종적으로 어떻게 적용될지를 미리 살필 수 있다.
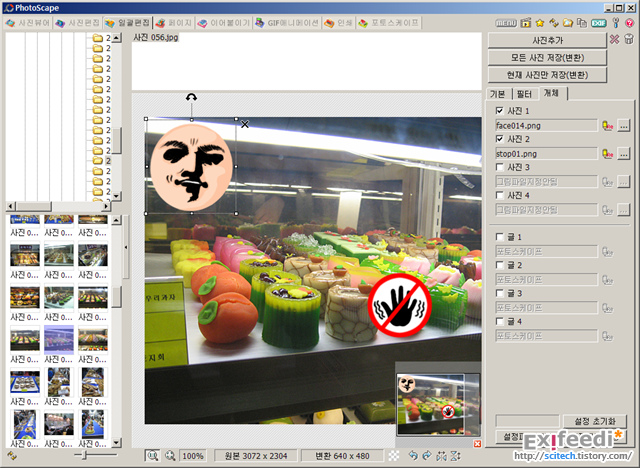
마지막으로 최종 출력물을 확인하면 된다. 이미지 크기가 변환되고 오른쪽 아래에 서명으로 설정한 그림이 포함된 것을 확인할 수 있다.
새로운 스킨 적용하기
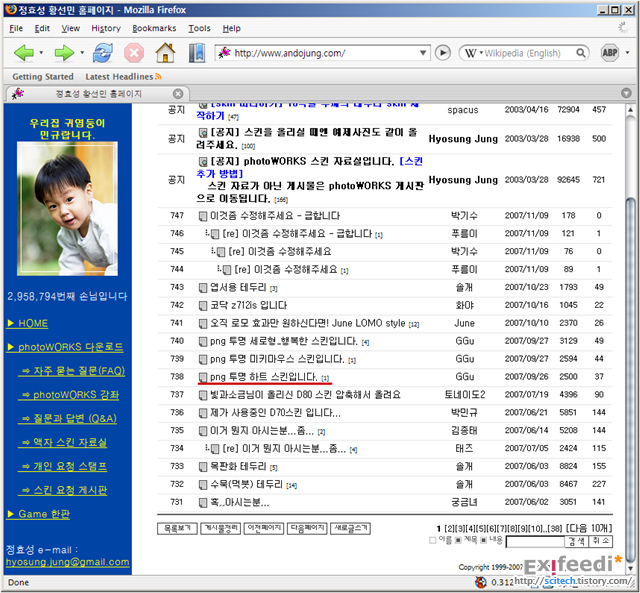
포토웍스(photoWORKS) 홈페이지에 가 보면
스킨 자료 게시판이 보일 것이다.
메뉴를 선택해서 들어가면 보통 미리보기까지 함께 제공해 주고 있기 때문에 마음에 드는 스킨을 쉽게 구할 수 있다. 여기에서는 [PNG 투명 하트 스킨]을 적용해 보기로 한다.
스킨 파일은 일반적으로 압축 파일 형태(.ZIP이나 .ALZ 등)로 들어 있다. 이 압축 파일을 풀면 .INI 파일과 .BMP 혹은 .INI 파일과 .PNG 이렇게 두 개의 파일이 나온다. 이 두 개의 파일을 포토웍스(photoWORKS)가 설치된 폴더(아무런 손도 대지 않았다면 일반적으로
C:\Program Files\photoWORKS\일 것이다) 아래에 있는
Skin 폴더에 복사해 넣기만 하면 된다.
이렇게 하고 새로 포토웍스(photoWORKS)를 실행시키면 아래 그림과 같이 새로 스킨 목록을 수정하고 있음을 알리는 창이 뜰 것이다.
그 후 포토웍스(photoWORKS)를 열면 <Frame> 메뉴에서 새로 추가한 스킨을 확인할 수 있다.
새로 적용한 스킨을 이용하여 이미지를 변환시켜 보았다.
링크
- 포토웍스(photoWORKS) 홈페이지
- 포토웍스(photoWORKS) 스킨 자료 게시판
관련 글
- 블로그 작성 필수 도구 2 – 그림판(MSPaint) (2007/11/15)
- 블로그 작성 필수 도구 3 – 포토스케이프 (2007/11/22)