앞서 “사파리(Safari) 3 브라우저 베타 사용기 3/4”라는 글에서 마이크로소프트 윈도우(Microsoft Windows)의 글꼴 다듬기(font smoothing)와 애플(Apple)의 마이크로소프트 윈도우용 사파리(Safari) 브라우저의 트루 타입 글꼴(TTF, true type font) 다듬기 기능을 비교한 적이 있다.
당시 비교한 글꼴은 <HY태고딕>과 <바탕>, 두 가지였다. 이러한 비교에 대해 세인트님께서 한양시스템의 윈도우 시스템 폰트(굴림, 돋움, 바탕, 궁서)에는 글꼴의 가독성을 높이기 위한 ‘힌팅(hinting)’이 들어가 있지 않기 때문에 <맑은 고딕>과 같이 힌팅이 들어간 글꼴을 바탕으로 한 비교가 필요하다고 지적하였다. 글꼴에 관해서는 아는 바가 없기 때문에 이 글에서는 주관적인 판단만을 기준으로 이야기하도록 하겠다.
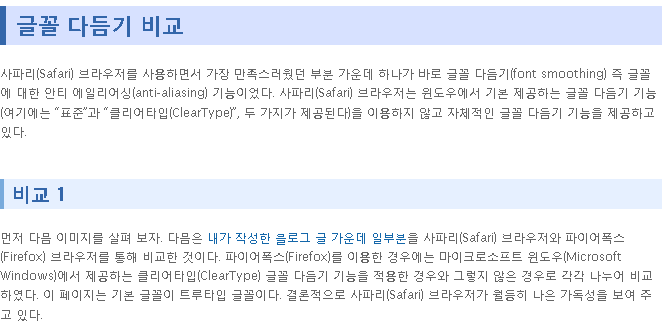
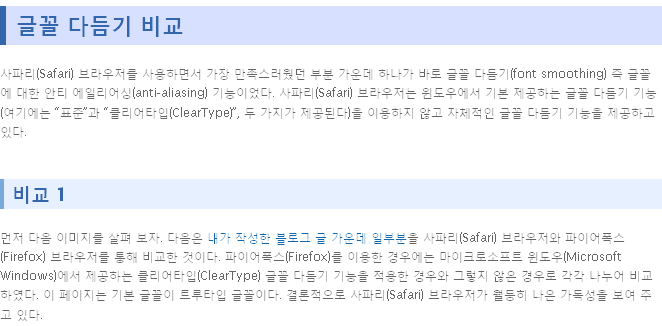
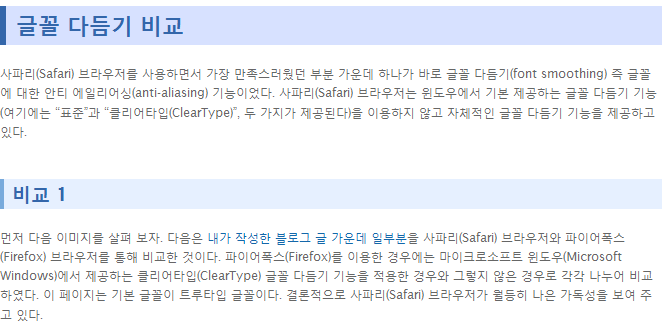
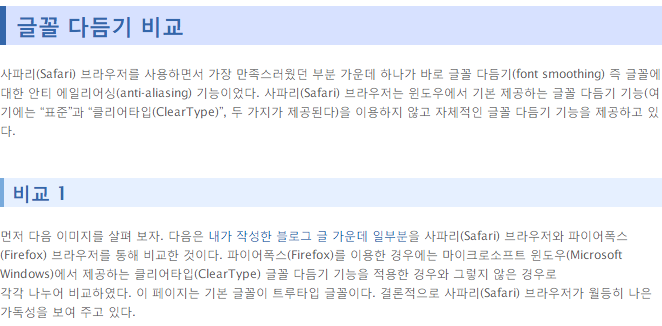
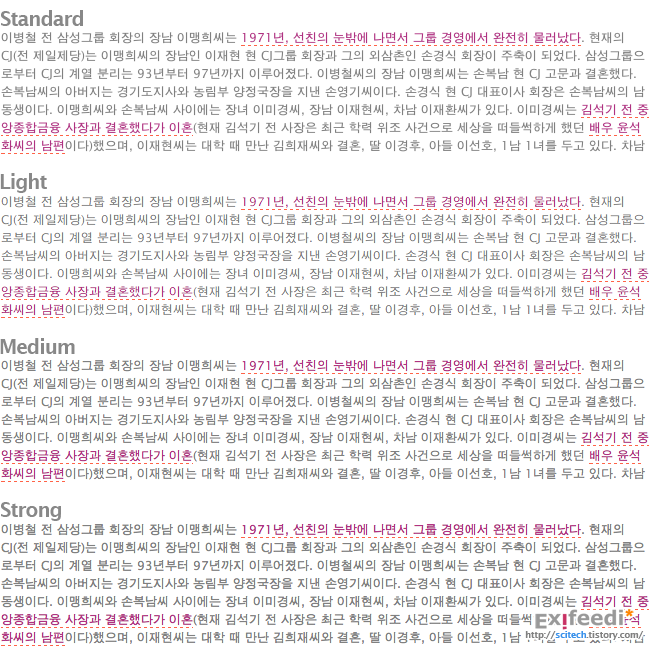
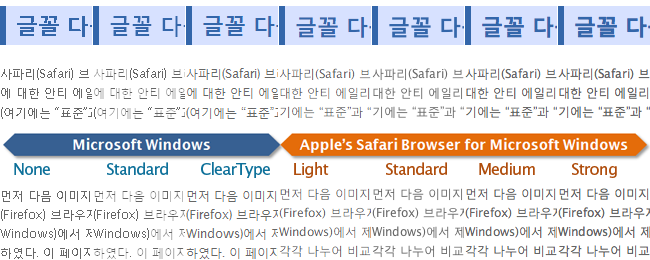
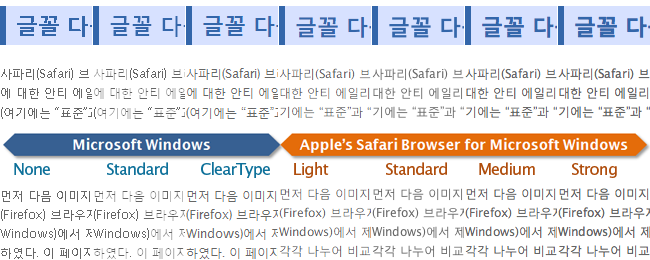
아래는 <맑은 고딕>이 적용된 페이지에서의 비교 결과이다. 왼쪽 세 개는 마이크로소프트 윈도우(Microsoft Windows)의 결과이고 오른쪽 네 개는 사파리(Safari) 브라우저의 결과이다. 윈도우(Windows)에서의 글꼴 다듬기는 다시 왼쪽부터 적용하지 않은 경우, 표준, 클리어타입(ClearType), 이렇게 세 가지 방식을 보이고 있고, 사파리(Safari) 브라우저의 결과 역시 왼쪽에서부터 Light, Standard, Medium, Strong, 이렇게 네 가지 방식을 보이고 있다.
먼저 마이크로소프트 윈도우(Microsoft Windows)의 글꼴 다듬기 기능을 이용한 경우, 글꼴 다듬기를 “표준(Standard)”으로 선택한 경우의 지나치게 흐려져 전체를 통틀어 가독성이 가장 떨어졌다. 아예 글꼴 다듬기를 하지 않은 경우에도 글자 자체가 뭉개져 읽기 불편한 것은 마찬가지였다. 반면, 클리어타입(ClearType)을 적용한 경우에는 상당히 만족스러운 결과를 보이고 있다.
사파리(Safari) 브라우저는 트루 타입 글꼴(TTF, true type font)을 렌더링해서 보여 주는 경우인데, 옵션을 어떻게 설정하느냐에 따라 네 가지 진하기(light, standard, medium, strong)로 나타낼 수 있다. 네 가지 모두 마이크로소프트 윈도우(Microsoft Windows)에서 글꼴 다듬기를 적용하지 않았거나 표준(standard)으로 다듬기를 했을 때보다는 가독성이 높았다. 클리어타입(ClearType)과 비교하자면 진하기로는 사파리(Safari)의 표준(standard) 모드와 비슷한 것 같은데 이때의 가독성은 클리어타입(ClearType)이 앞서는 것 같다. 하지만 진하기가 그보다 높아지면 근소한 차이이기는 하지만 사파리(Safari) 쪽의 손을 들어 주고 싶다.

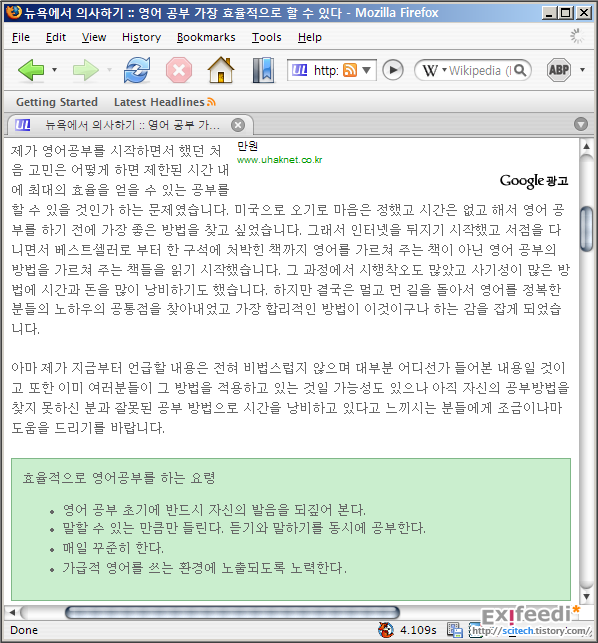
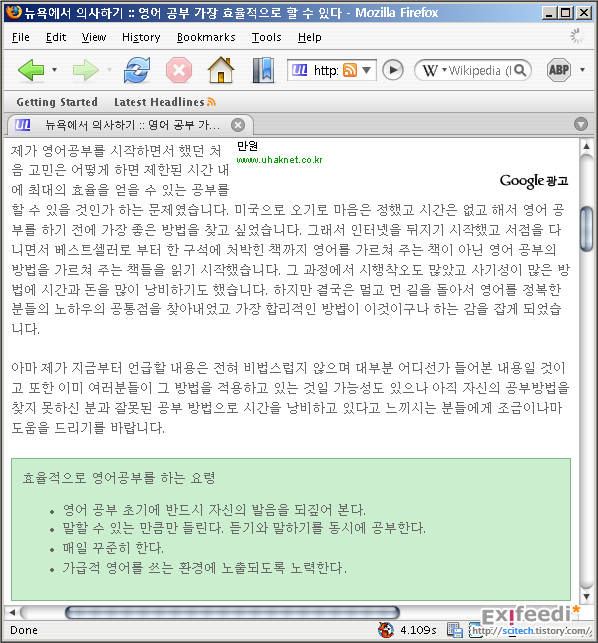
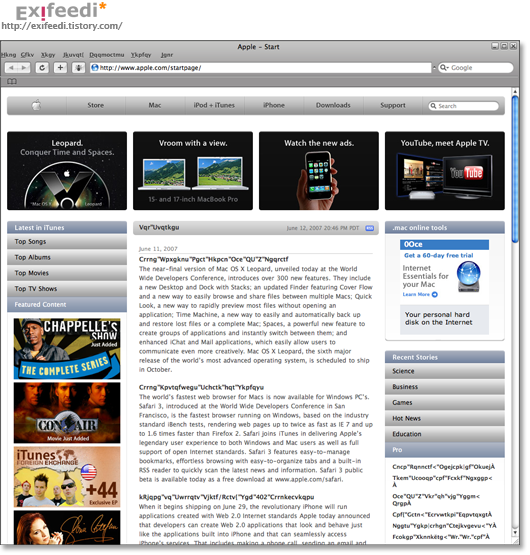
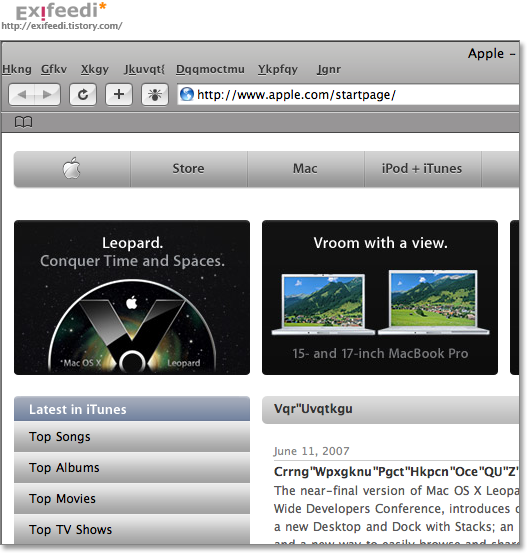
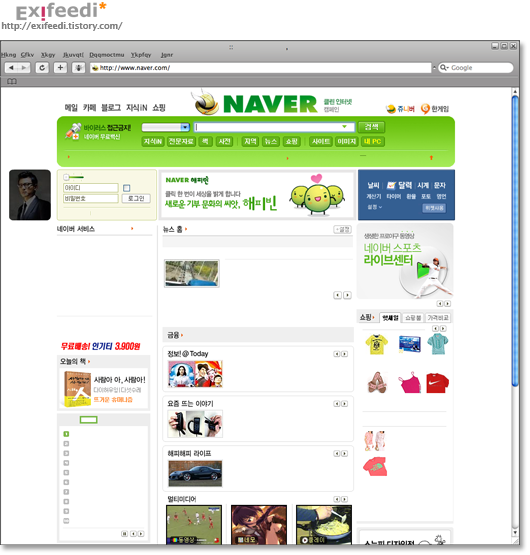
아래 그림들은 위 이미지의 원본이다. 위에서 편집하여 보인 그림은 일부분만 잘라서 모은 것이기 때문에 전체를 확인하고 싶은 사람은 아래 원본 이미지를 통해 좀더 자세히 관찰할 수 있을 것이다.
당시 비교한 글꼴은 <HY태고딕>과 <바탕>, 두 가지였다. 이러한 비교에 대해 세인트님께서 한양시스템의 윈도우 시스템 폰트(굴림, 돋움, 바탕, 궁서)에는 글꼴의 가독성을 높이기 위한 ‘힌팅(hinting)’이 들어가 있지 않기 때문에 <맑은 고딕>과 같이 힌팅이 들어간 글꼴을 바탕으로 한 비교가 필요하다고 지적하였다. 글꼴에 관해서는 아는 바가 없기 때문에 이 글에서는 주관적인 판단만을 기준으로 이야기하도록 하겠다.
아래는 <맑은 고딕>이 적용된 페이지에서의 비교 결과이다. 왼쪽 세 개는 마이크로소프트 윈도우(Microsoft Windows)의 결과이고 오른쪽 네 개는 사파리(Safari) 브라우저의 결과이다. 윈도우(Windows)에서의 글꼴 다듬기는 다시 왼쪽부터 적용하지 않은 경우, 표준, 클리어타입(ClearType), 이렇게 세 가지 방식을 보이고 있고, 사파리(Safari) 브라우저의 결과 역시 왼쪽에서부터 Light, Standard, Medium, Strong, 이렇게 네 가지 방식을 보이고 있다.
먼저 마이크로소프트 윈도우(Microsoft Windows)의 글꼴 다듬기 기능을 이용한 경우, 글꼴 다듬기를 “표준(Standard)”으로 선택한 경우의 지나치게 흐려져 전체를 통틀어 가독성이 가장 떨어졌다. 아예 글꼴 다듬기를 하지 않은 경우에도 글자 자체가 뭉개져 읽기 불편한 것은 마찬가지였다. 반면, 클리어타입(ClearType)을 적용한 경우에는 상당히 만족스러운 결과를 보이고 있다.
사파리(Safari) 브라우저는 트루 타입 글꼴(TTF, true type font)을 렌더링해서 보여 주는 경우인데, 옵션을 어떻게 설정하느냐에 따라 네 가지 진하기(light, standard, medium, strong)로 나타낼 수 있다. 네 가지 모두 마이크로소프트 윈도우(Microsoft Windows)에서 글꼴 다듬기를 적용하지 않았거나 표준(standard)으로 다듬기를 했을 때보다는 가독성이 높았다. 클리어타입(ClearType)과 비교하자면 진하기로는 사파리(Safari)의 표준(standard) 모드와 비슷한 것 같은데 이때의 가독성은 클리어타입(ClearType)이 앞서는 것 같다. 하지만 진하기가 그보다 높아지면 근소한 차이이기는 하지만 사파리(Safari) 쪽의 손을 들어 주고 싶다.

아래 그림들은 위 이미지의 원본이다. 위에서 편집하여 보인 그림은 일부분만 잘라서 모은 것이기 때문에 전체를 확인하고 싶은 사람은 아래 원본 이미지를 통해 좀더 자세히 관찰할 수 있을 것이다.
마이크로소프트 윈도우(Microsoft Windows) - 글꼴 다듬기: 미적용
마이크로소프트 윈도우(Microsoft Windows) - 글꼴 다듬기: 기본(Standard)
마이크로소프트 윈도우(Microsoft Windows) - 글꼴 다듬기: 클리어타입(ClearType)
사파리(Safari) - Light
사파리(Safari) - Standard
사파리(Safari) - Medium
사파리(Safari) - Strong
관련 글
- 사파리(Safari) 3 브라우저 퍼블릭 베타 (2007/06/12)
- 사파리(Safari) 3 브라우저 베타 사용기 1/4 (2007/11/20)
- 사파리(Safari) 3 브라우저 베타 사용기 2/4 (2007/11/20)
- 사파리(Safari) 3 브라우저 베타 사용기 3/4 (2007/11/20)
- 사파리(Safari) 3 브라우저 베타 사용기 4/4 (2007/11/20)
'소프트웨어 > Windows' 카테고리의 다른 글
| Microsoft Windows를 위한 Exposé, DExposE2 (0) | 2009.11.24 |
|---|---|
| Windows Vista에서 텔넷(Telnet) 서비스 사용하기 (0) | 2009.11.06 |
| 구글의 크롬 브라우저 (2) | 2008.09.04 |
| Lightning (0) | 2008.05.13 |
| 인터넷 익스플로러 7로 업그레이드 (3) | 2007.11.26 |
| 블로그 작성 필수 도구 3 - 포토스케이프 (0) | 2007.11.22 |
| 사파리(Safari) 3 브라우저 베타 사용기 4/4 (4) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 3/4 (2) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 2/4 (0) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 1/4 (3) | 2007.11.20 |
EXIFEEDI의 다른 블로그 보기