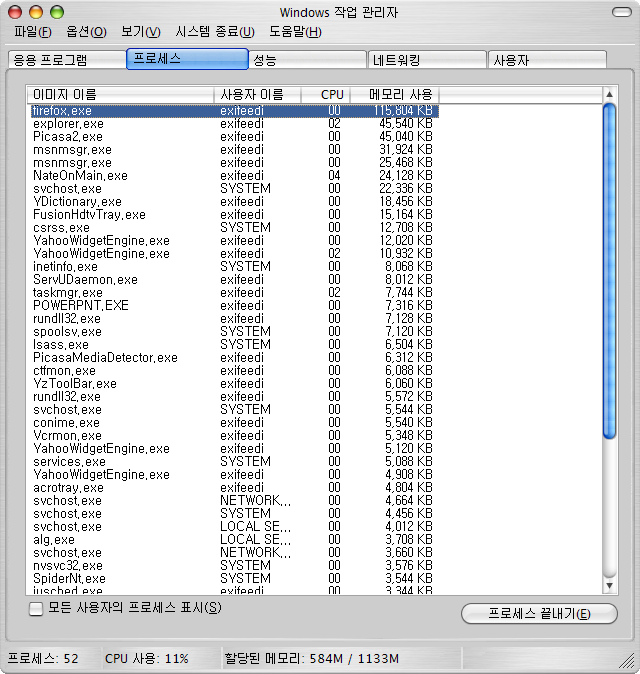
소니(Sony)에서 2009년, 올해 생산한 바이오(VAIO) 노트북을 사용하고 있습니다. 그런데 이상하게도 갑자기 컴퓨터에서 발열이 심해지고 팬이 심하게 도는 일이 생기더군요. 가끔은 컴퓨터를 켜고 얼마 지나지 않아서부터 그러는 겁니다. 처음에는 그냥 그러려니 하다가 오늘 아침, Windows 작업 관리자를 실행해 보았습니다.

이런! CPU 점유율이 70%에 육박하고 있었군요!

리소스 모니터를 구동시켜 보았더니 “VcmIAlzMgr.exe”라는 녀석 혼자서 CPU를 다 잡고 있네요.
도대체 VcmIAlzMgr.exe가 어떤 녀석인지 친절한 구글신께 여쭈어 보았습니다.
http://www.liutilities.com/products/wintaskspro/processlibrary/vcmialzmgr/
소니(Sony)에서 제공하는 소프트웨어로, VAIO Content Metadata Intelligent Analyzing Manager라는 녀석이네요. 레지스트리 스캔을 강력하게 권장한다고 적혀 있네요.
아래는 VcmIAlzMgr.exe를 강제 종료한 후의 상황입니다. 순식간에 평상시의 온화한 모습(?)으로 돌아가는군요.



이런! CPU 점유율이 70%에 육박하고 있었군요!

리소스 모니터를 구동시켜 보았더니 “VcmIAlzMgr.exe”라는 녀석 혼자서 CPU를 다 잡고 있네요.
도대체 VcmIAlzMgr.exe가 어떤 녀석인지 친절한 구글신께 여쭈어 보았습니다.
http://www.liutilities.com/products/wintaskspro/processlibrary/vcmialzmgr/
Windows errors related to vcmialzmgr.exe?
vcmialzmgr.exe is a VcmIAlzMgr.exe belonging to VAIO Content Metadata Intelligent Analyzing Manager from Sony Corporation We strongly recommend that you run a FREE registry scan to identify vcmialzmgr.exe related errors.
vcmialzmgr.exe is a VcmIAlzMgr.exe belonging to VAIO Content Metadata Intelligent Analyzing Manager from Sony Corporation We strongly recommend that you run a FREE registry scan to identify vcmialzmgr.exe related errors.
소니(Sony)에서 제공하는 소프트웨어로, VAIO Content Metadata Intelligent Analyzing Manager라는 녀석이네요. 레지스트리 스캔을 강력하게 권장한다고 적혀 있네요.
아래는 VcmIAlzMgr.exe를 강제 종료한 후의 상황입니다. 순식간에 평상시의 온화한 모습(?)으로 돌아가는군요.


'소프트웨어 > Windows' 카테고리의 다른 글
| Microsoft Windows를 위한 Exposé, DExposE2 (0) | 2009.11.24 |
|---|---|
| Windows Vista에서 텔넷(Telnet) 서비스 사용하기 (0) | 2009.11.06 |
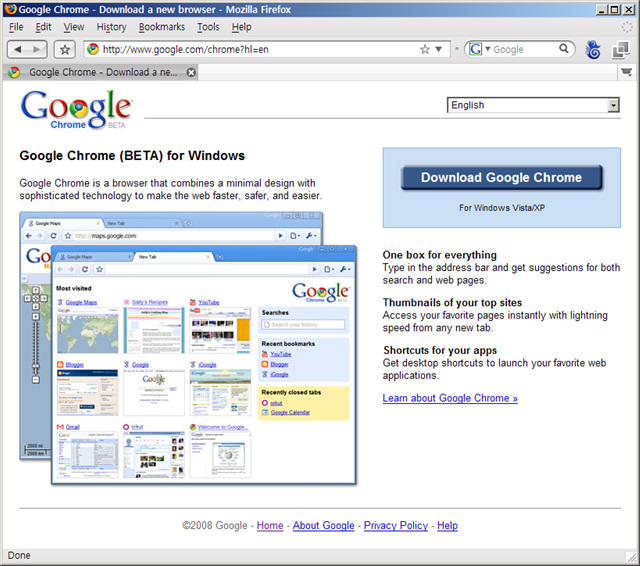
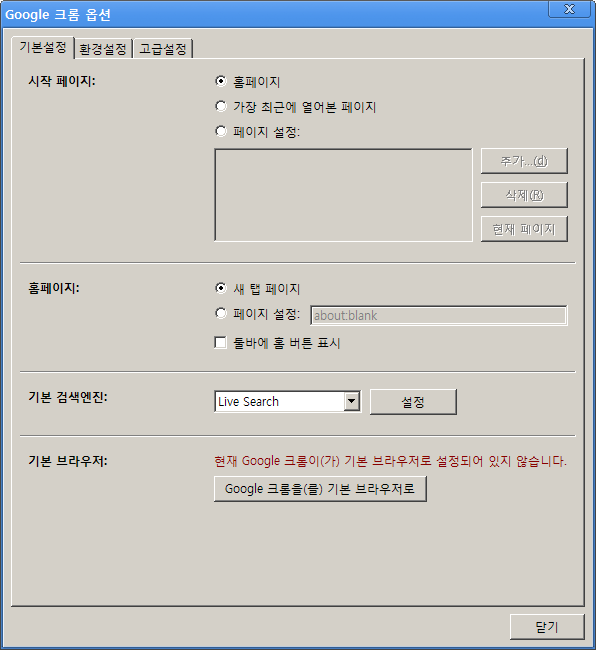
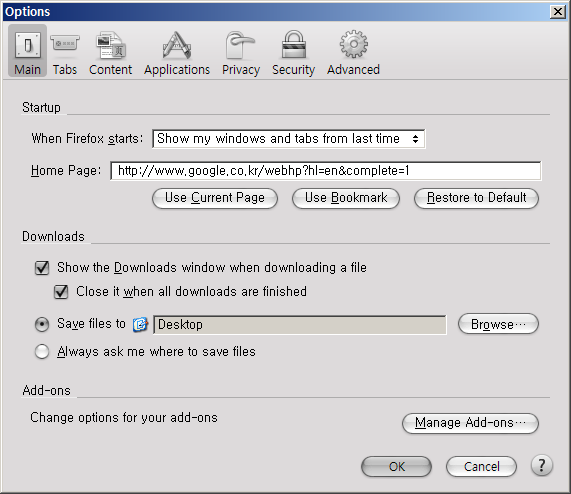
| 구글의 크롬 브라우저 (2) | 2008.09.04 |
| Lightning (0) | 2008.05.13 |
| 인터넷 익스플로러 7로 업그레이드 (3) | 2007.11.26 |
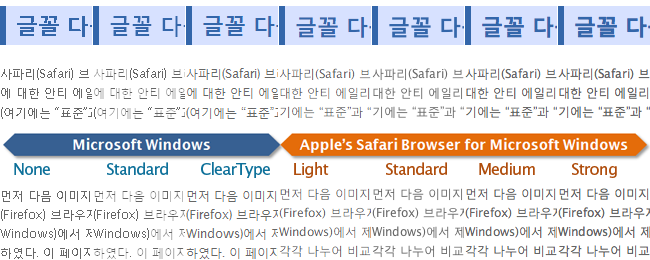
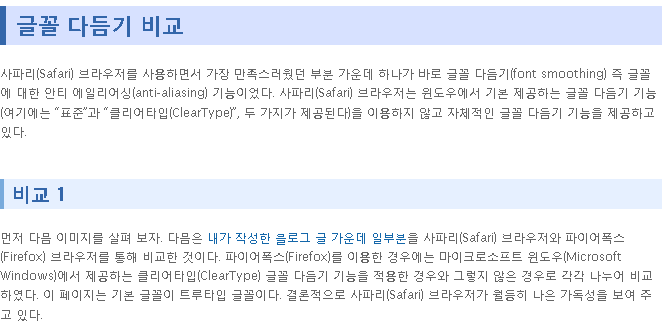
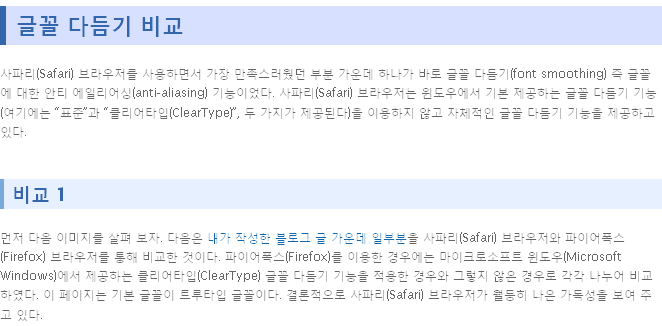
| MS 클리어타입과 사파리 TTF 렌더링의 비교 (2) | 2007.11.23 |
| 블로그 작성 필수 도구 3 - 포토스케이프 (0) | 2007.11.22 |
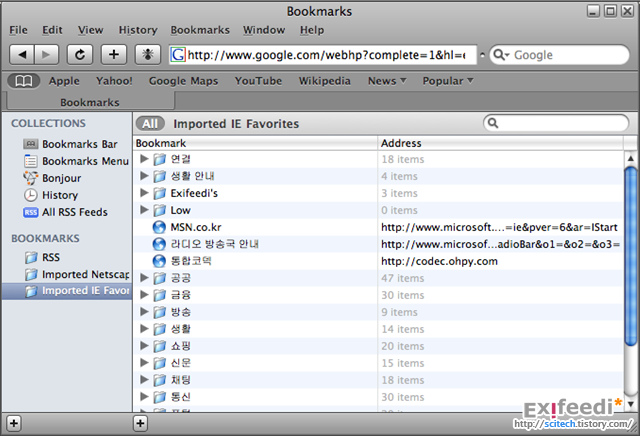
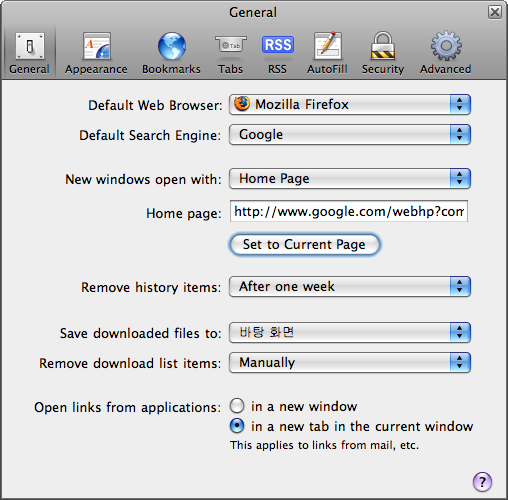
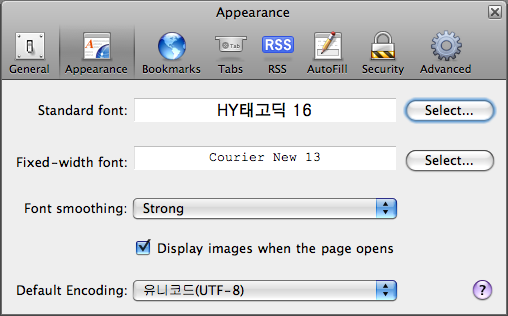
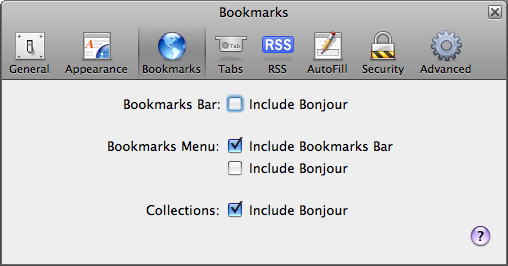
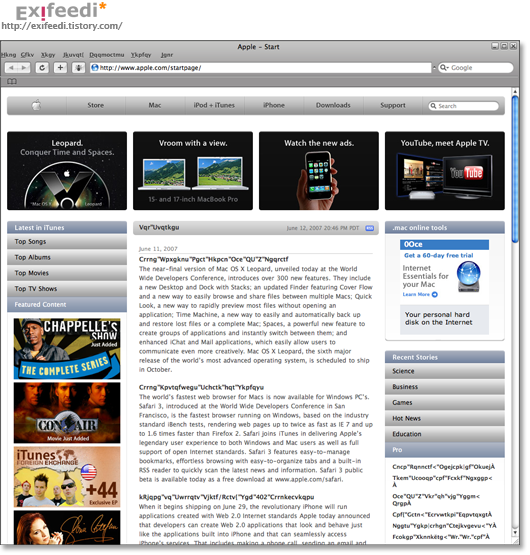
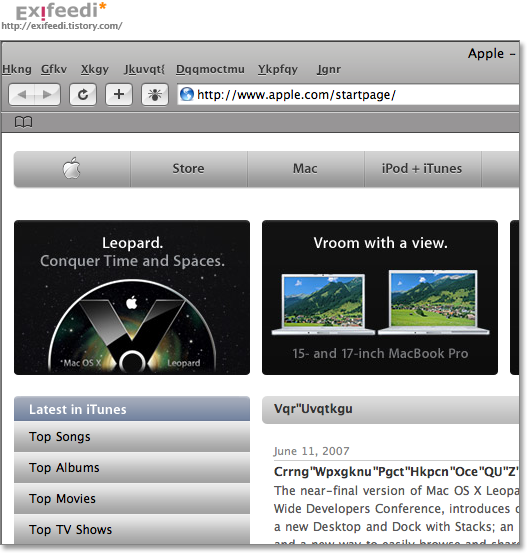
| 사파리(Safari) 3 브라우저 베타 사용기 4/4 (4) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 3/4 (2) | 2007.11.20 |
| 사파리(Safari) 3 브라우저 베타 사용기 2/4 (0) | 2007.11.20 |
EXIFEEDI의 다른 블로그 보기